Rola kolorów na stronie internetowej
Czy kiedykolwiek zastanawialiście się jaka jest rola kolorów na stronie internetowej i jak ich staranny dobór może poprawić ogólny odbiór Waszej witryny? W przypadku projektowania stron internetowych zrozumienie podstaw psychologii kolorów i ich wpływu na użytkowników ma kluczowe znaczenie. Odpowiedni dobór kolorów na stronę może znacząco wpłynąć na to, jak użytkownicy będą ja postrzegać.
Paleta kolorów a odbiór strony
Paleta kolorów to zbiór kolorów używanych na stronie internetowej. Dobrze dobrana paleta kolorów może wzbudzić określone emocje oraz wpłynąć na zachowanie użytkowników. Na przykład, jasne i przyjazne kolory mogą stworzyć pozytywny nastrój i zachęcić użytkowników do interakcji, podczas gdy ciemne i stonowane kolory mogą wpływać na ich odczucia i zachowanie w bardziej poważny sposób. Ważne jest, aby dobrać paletę kolorów w sposób spójny z przekazem strony i jej celem.
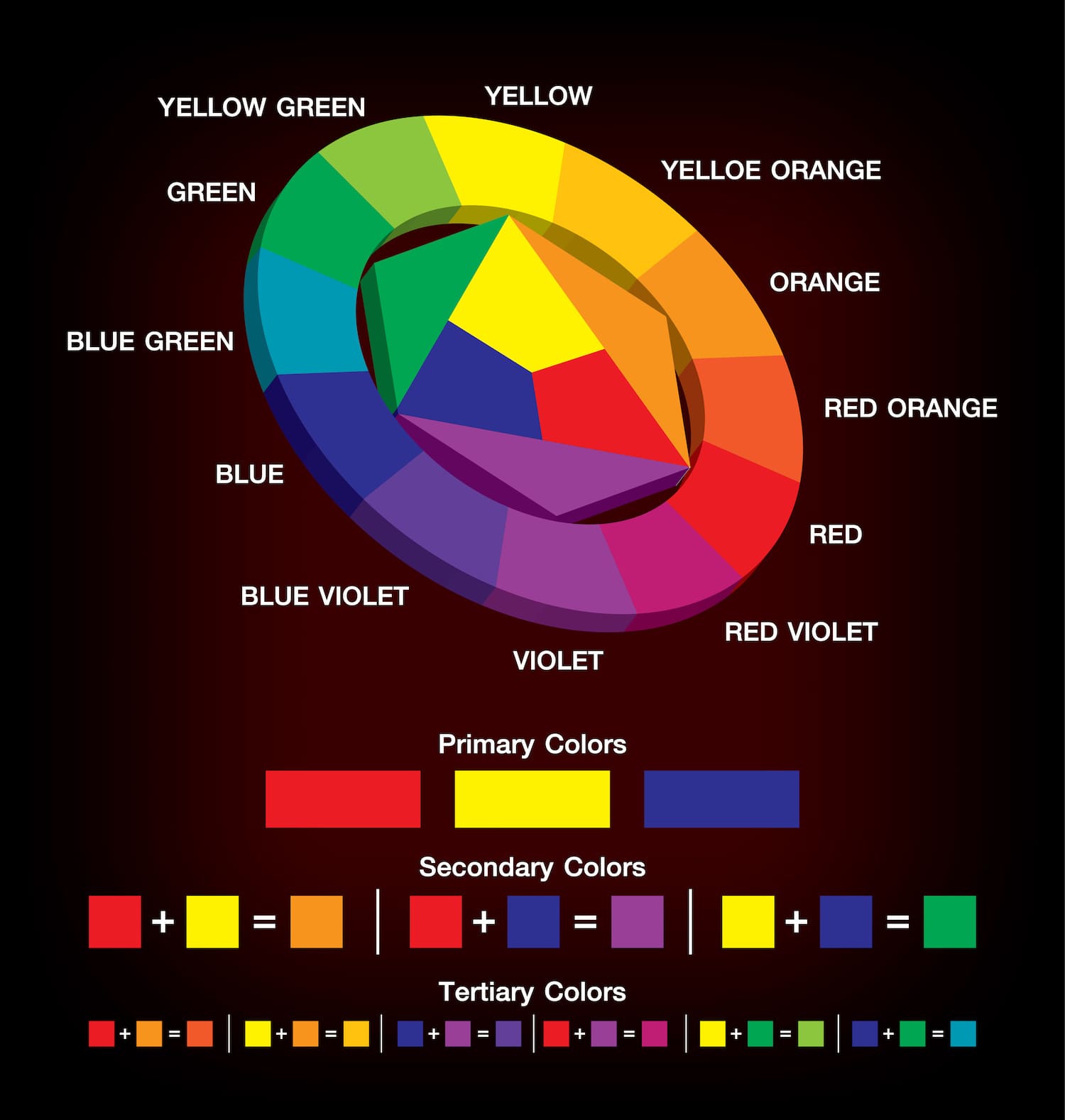
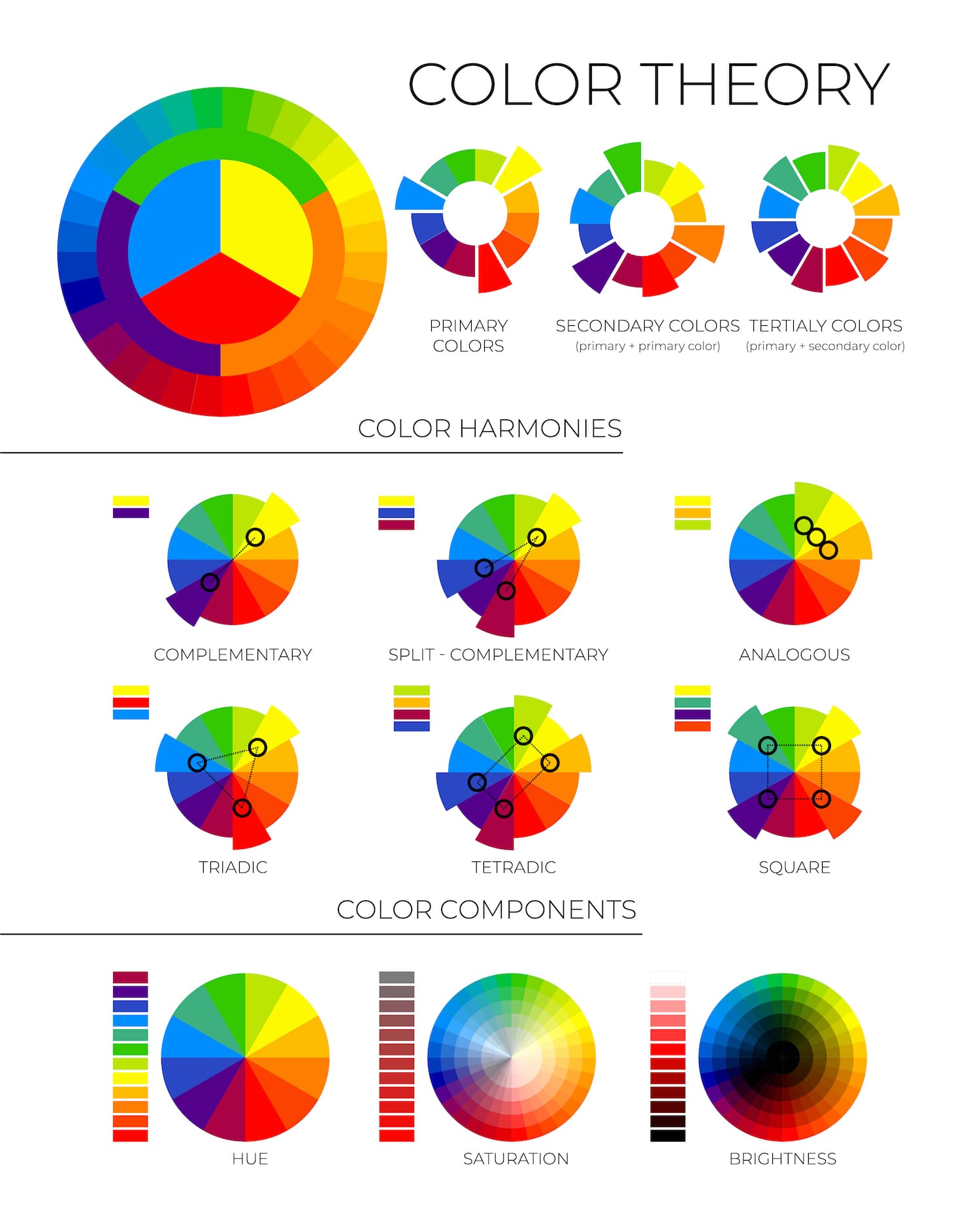
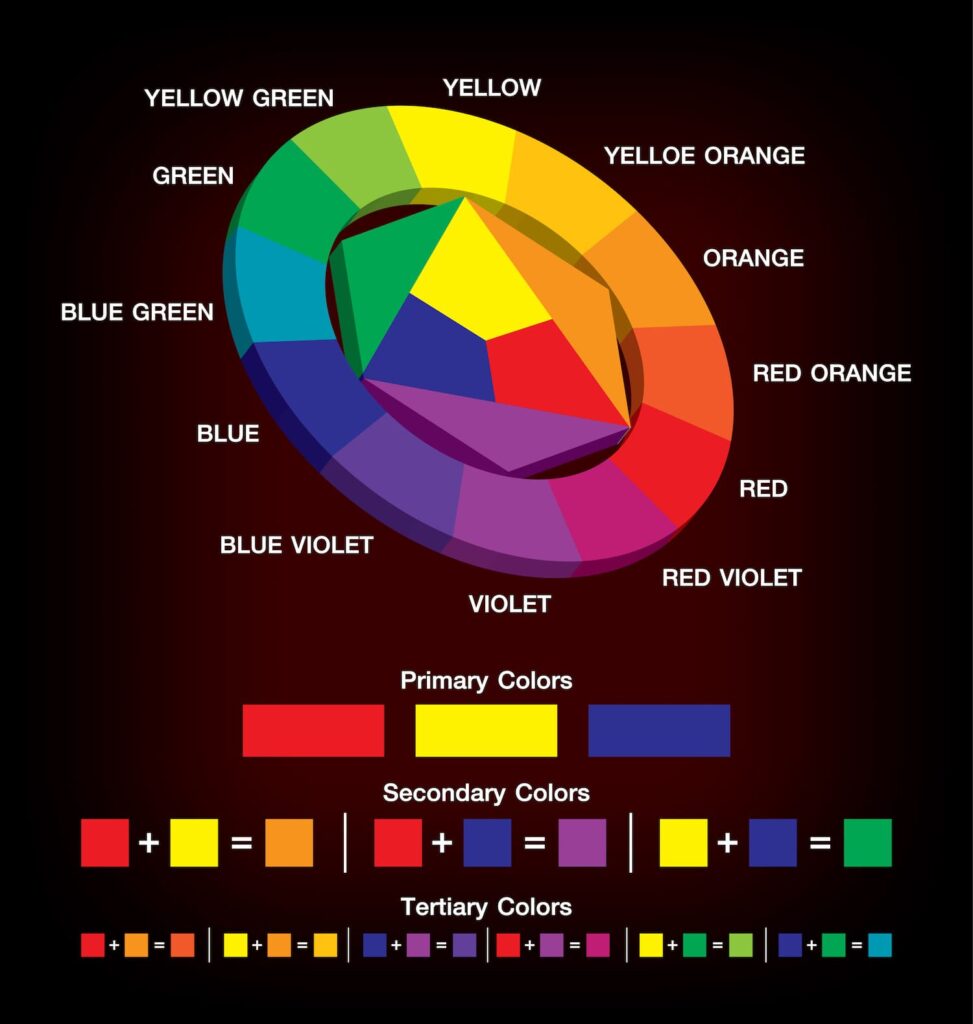
Koło kolorów jako narzędzie projektanta

Koło kolorów jest przydatnym narzędziem dla projektantów stron internetowych. Pozwala ono na łatwe zrozumienie relacji między kolorami i ich harmonijnego zestawienia. Projektanci mogą korzystać z koła kolorów, aby znaleźć odpowiednie kolory, tworząc kontrast, harmonię lub wybierając kolory komplementarne. Koło kolorów pomaga również w tworzeniu schematów kolorów, które są estetycznie i emocjonalnie atrakcyjne dla użytkowników.
Zasady doboru kolorów na stronę www
Przy doborze kolorów na stronę www należy uwzględnić kilka zasad. Po pierwsze, należy rozważyć przekaz strony i jej cel. Czy ma być profesjonalna, przyjazna, kreatywna? Kolorystyka powinna współgrać z tym przekazem. Po drugie, należy zwrócić uwagę na kontrast w relacji tekst vs tło , aby zapewnić czytelność strony. Kolejną zasadą jest ograniczenie liczby używanych kolorów, aby uniknąć nadmiernego chaosu i zagubienia użytkowników. Należy także pamiętać o dostępności strony dla osób z wadami wzroku, stosując odpowiednie kolory i kontrasty.
Wybór schematu kolorów dla strony internetowej
Wybór odpowiedniego schematu kolorów jest kluczowy dla atrakcyjnego i skutecznego designu strony internetowej. Skutek palety barw może wpływać na odbiór strony przez użytkowników, a także na skuteczność przekazu treści. W tej sekcji omówimy, jak dobrać odpowiedni schemat kolorów dla twojej strony internetowej, z uwzględnieniem konkretnych przypadków.
Sklep internetowy – jakie kolory wybrać?
Tworząc sklep internetowy, wybór odpowiednich kolorów ma znaczący wpływ na zachowanie użytkowników i ich decyzje zakupowe. Odpowiednio dobrane kolory mogą wpływać na emocje klientów, wzbudzać zaufanie i zachęcać do kupna. Przy wyborze kolorów dla sklepu internetowego, należy brać pod uwagę zarówno profil branży, jak i preferencje docelowej grupy odbiorców. Na przykład, ciepłe kolory takie jak czerwień lub pomarańcz są często używane w sklepach spożywczych, aby pobudzić apetyt. Natomiast sklepy internetowe związane z modą często korzystają z eleganckich kombinacji czerni, bieli i szarości, aby podkreślić klasę i styl.
Tworzenie strony internetowej – paleta barw a cel strony
Podczas tworzenia strony internetowej, należy wziąć pod uwagę cel strony i przekaz, jaki ma być skierowany do użytkowników. Czy chcesz wzbudzić pewność siebie, zaufanie, ekscytację lub relaks? Dobór odpowiedniej palety barw może pomóc w osiągnięciu zamierzonego efektu. Na przykład, dla strony internetowej związanego z medycyną lub zdrowiem, zielona paleta barw może być skutecznym wyborem, ponieważ zielony kojarzy się z naturą, spokojem i regeneracją. Natomiast dla strony internetowej związanej z kreatywnością lub sztuką, można zastosować bardziej żywe i ekscentryczne kolory, które wywołują entuzjazm i energię.
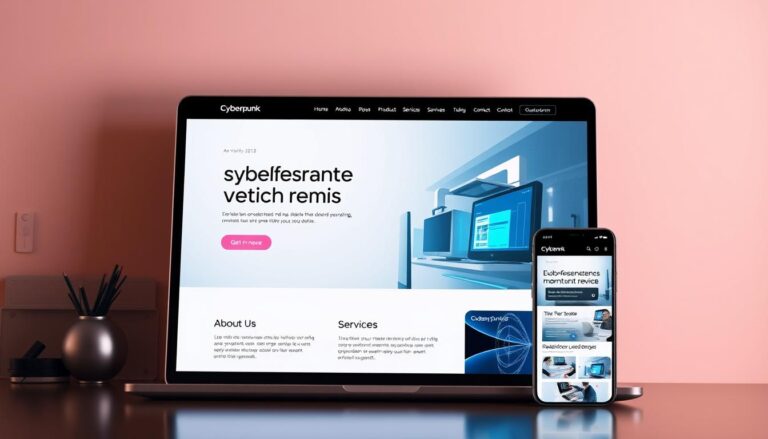
Wybór koloru tła i koloru głównego
Kolor tła i kolor główny są dwoma kluczowymi elementami każdego schematu kolorów strony internetowej. Kolor tła powinien stworzyć odpowiednią atmosferę i skontrastować z innymi elementami strony, zapewniając czytelność treści. Kolor główny powinien być zgodny z identyfikacją wizualną marki lub tematyką strony. Należy również zadbać o odpowiednie kontrasty kolorystyczne między tekstem a tłem, aby treści były czytelne i łatwe do odczytania.

| Przykład | Kolor tła | Kolor główny |
|---|---|---|
| Strona internetowa medycyny | Biały | Zielony |
| Sklep internetowy z produktem dla dzieci | Pastelowy róż | Niebieski |
| Strona internetowa związana z technologią | Ciemnoniebieski | Pomarańczowy |
Psychologia kolorów w projektowaniu stron
W projekcie stron internetowych, psychologia kolorów odgrywa kluczową rolę. Wybór odpowiednich kolorów może mieć znaczący wpływ na odbiorców, ich emocje oraz zachowanie. W tej części artykułu skupimy się na dwóch ważnych kolorach – niebieskim i zielonym oraz ich znaczeniu w projektowaniu stron internetowych. Omówimy także, jak kolorystyka wpływa na odbiór strony przez użytkowników.
Znaczenie koloru niebieskiego i koloru zielonego
Kolor niebieski często kojarzony jest z odczuciem spokoju, stabilności oraz zaufania. W projektowaniu stron internetowych, może być stosowany w celu budowania wrażenia profesjonalizmu i zaangażowania. Dzięki swojej kolorystyce, niebieski może wpływać na odbiorców, uspakajając ich i zwiększając zaufanie do danej marki czy usługi.
Kolor zielony natomiast, często wiązany jest z naturą, świeżością oraz ekologią. W przypadku stron internetowych, kolor ten może być wykorzystywany do promowania produktów związanych ze zdrowym stylem życia, ekologią, czy branżą spożywczą. Zielony kolor może także zapewnić odbiorcom poczucie harmonii i równowagi.
Kolor pomarańczowy i jego wpływ na użytkownika
Kolor pomarańczowy jest często kojarzony z energią, kreatywnością oraz entuzjazmem. Wykorzystanie tego koloru w projektowaniu stron internetowych może przyciągać uwagę użytkowników i pobudzać ich do działania. Kolor pomarańczowy może być skutecznym narzędziem w zachęcaniu do podjęcia akcji, takiej jak np. dokonanie zakupu.
Jak kolorystyka wpływa na odbiór strony internetowej?
Właściwa kolorystyka strony internetowej ma ogromne znaczenie dla jej odbioru przez użytkowników. Istnieje wiele czynników, które należy uwzględnić, takich jak preferencje kolorystyczne grupy docelowej, branża, charakter strony czy cel komunikacyjny. Dobrze dobrane kolory mogą wzmocnić przekaz strony, zwiększyć jej atrakcyjność i wywołać pozytywne emocje u użytkowników.
| Kolor | Znaczenie |
|---|---|
| Niebieski | Spokój, zaufanie, profesjonalizm |
| Zielony | Natura, świeżość, ekologia |
| Pomarańczowy | Energia, kreatywność, entuzjazm |
Dobór kolorów na stronie internetowej powinien być dokładnie przemyślany, uwzględniając zarówno znaczenie psychologiczne kolorów, jak i specyficzne potrzeby i oczekiwania grupy docelowej. Odpowiednio zastosowana kolorystyka może znacząco wpłynąć na wygląd strony internetowej, a finalnie na jej odbiór przez użytkowników, wzmacniając przekaz i generując pozytywne emocje. Projektowanie stron internetowych z uwzględnieniem psychologii kolorów to kluczowy czynnik sukcesu w tworzeniu atrakcyjnych i skutecznych stron dla różnych branż i celów.

Znaczenie kolorów w biznesie i na stronach internetowych
W biznesie i na stronach internetowych, kolor ma ogromne znaczenie. Wybór odpowiednich kolorów może przyciągnąć uwagę klientów, budować rozpoznawalność marki i wpływać na odbiór produktów lub usług. Dlatego tak ważne jest zrozumienie psychologii kolorów i ich znaczenia w kontekście biznesowym.
Kolory powinny odpowiadać marce
Kiedy projektujemy stronę internetową dla firmy, powinniśmy dobierać kolory zgodnie z wizerunkiem marki. Kolory marki mogą być użyte jako podstawowe kolory strony, co ułatwi identyfikację firmy przez klientów. Na przykład, znane marki, takie jak Coca-Cola (czerwony) czy McDonald’s (żółty), świadomie używają swoich markowych kolorów na stronach internetowych i w innych materiałach reklamowych, aby budować jednolity wizerunek i budzić skojarzenia z marką przy każdym kontakcie z klientem.
Jakie kolory stosować w sklepach internetowych?
Kolory na stronie internetowej sklepu mogą mieć duże znaczenie dla konwersji i pozytywnego doświadczenia użytkownika. Przykładowo, kolor czerwony często jest używany do wywołania poczucia pilności i zachęcenia klienta do natychmiastowego zakupu. Z kolei kolor niebieski może budować zaufanie i spokój, co jest istotne w przypadku sklepów internetowych zajmujących się finansami lub zdrowiem.
Kolorystyka strony a kojarzenie z branżą
Kolorystyka strony internetowej może również wpływać na kojarzenie z konkretną branżą. Na przykład, w branży kosmetycznej często używa się delikatnych pastelowych kolorów, które kojarzą się z delikatnością i urodą. Natomiast w branży technologicznej często stosuje się nowoczesne i stonowane kolory, które kojarzą się z innowacjami i zaawansowanymi technologiami.
| Branża | Kolory |
|---|---|
| Kosmetyczna | Pastelowe kolory: różowy, fioletowy, miętowy |
| E-commerce | Zależne od grupy docelowej – np. młodzież: jasne i żywe kolory; osoby starsze: stonowane i eleganckie kolory |
| Technologiczna | Stonowane kolory: czarny, szary, biały |

Rola kolorów na stronie internetowej – kombinacje kolorów a odbiór strony
W tej części artykułu omówimy zastosowanie kombinacji kolorów w kontekście ogólnego odbioru strony www. Przedstawimy zalety i wady projektowania z trzema kolorami oraz podpowiemy jak dobrać kolory do celu jaki ma spełniać strona www. Dowiemy się też, na jakie kolory warto się kierować przy tworzeniu strony internetowej.

Projektowanie z trzema kolorami – zalety i wady
Projektowanie strony internetowej z wykorzystaniem trzech kolorów ma zarówno zalety, jak i wady. Zaletą takiego podejścia jest harmonijne zestawienie barw, które może przyciągnąć uwagę użytkowników i wzmocnić wrażenie estetyczne. Trzy kolory pozwalają na większą różnorodność wizualną i pozwalają na wyrażenie różnych aspektów marki lub treści strony. Jednak należy pamiętać, że stosowanie większej liczby kolorów może być trudniejsze w utrzymaniu spójności wizualnej i może prowadzić do nadmiernego zapełnienia strony.
Warto również zauważyć, że projektując z trzema kolorami, ważne jest, aby dobrze się znać na zasadach kolorystyki i umieć odpowiednio zestawiać barwy. Źle dobrane kolory mogą prowadzić do niejasności, trudności w odczycie treści oraz negatywnie wpływać na czytelność witryny.
Dobór odpowiednich kolorów do celu strony internetowej
Podczas projektowania strony internetowej, należy dobrze zrozumieć jej cel i zdefiniować odpowiednie kolory, które będą najefektywniej spełniały ten cel. Dla przykładu, jeśli strona ma promować energię i działania, warto rozważyć zastosowanie kolorów ciepłych, takich jak czerwień lub pomarańcz. Jeśli natomiast strona ma być stonowana i profesjonalna, dobrym wyborem mogą być odcienie niebieskiego lub szarości.
Podczas doboru kolorów, warto również wziąć pod uwagę grupę docelową strony. Inne kolory mogą przemawiać do różnych grup użytkowników w zależności od ich preferencji i skojarzeń, dlatego ważne jest zrozumienie psychologii kolorów i ich wpływu na emocje i zachowanie odbiorców.
Na jakie kolory warto kierować się przy tworzeniu strony internetowej?
Podczas tworzenia strony internetowej, istnieje wiele kombinacji kolorów, które można wykorzystać. Ważne jest jednak, aby wybrać kombinacje, które będą najefektywniej oddziaływać na odbiorców i wspierać cel strony. Oto kilka popularnych kombinacji kolorów, które warto rozważyć:
- Złote i czarne: nadają stronie elegancję i prestiż
- Błękit i biały: tworzą wrażenie spokoju i czystości
- Zielony i brązowy: kojarzą się z naturą i ekologią
- Pomarańcz i żółty: dodają energii i zwracają uwagę
- Pastelowe kolory: nadają stronie delikatności i harmonii

Tabela
| Kolory | Opis |
|---|---|
| Złote i czarne | Nadają stronie elegancję i prestiż |
| Błękit i biały | Tworzą wrażenie spokoju i czystości |
| Zielony i brązowy | Kojarzą się z naturą i ekologią |
| Pomarańcz i żółty | Dodają energii i zwracają uwagę |
| Pastelowe kolory | Nadają stronie delikatności i harmonii |