Projektowanie strony internetowej — poradnik krok po kroku
Jeśli chcesz poznać najlepsze praktyki dotyczące projektowania i tworzenia strony internetowej, trafiłeś we właściwe miejsce. Ten poradnik krok po kroku poprowadzi Cię przez cały proces, od optymalizacji SEO i responsywności po analizę danych i personalizację. Bez względu na to, czy dopiero zaczynasz przygodę ze stronami internetowymi, czy masz już doświadczenie, ten artykuł zapewni Ci wartościowe wskazówki i wiedzę.
W dzisiejszych czasach posiadanie profesjonalnej strony internetowej jest niezwykle istotne. Projektowanie strony internetowej to nie tylko tworzenie estetycznego designu, ale przede wszystkim dbanie o responsywność, szybkość ładowania, dostępność i interaktywność. Dodatkowo, analiza danych i personalizacja treści to kluczowe elementy, które pozwolą Ci zwiększyć efektywność Twojej witryny i zapewnić najlepsze wrażenia użytkownikom.
Zapewnienie silnej obecności online dla Twojej marki wymaga także uwzględnienia optymalizacji SEO, który jest nieodzowny dla osiągnięcia wysokiego rankingu w wynikach wyszukiwania. Pamiętaj, że przy projektowaniu strony internetowej nie chodzi tylko o estetykę, ale również o użytkowników, ich doświadczenie oraz spełnienie ich potrzeb.
W tym artykule dowiecie się jak zaprojektować i stworzyć strony internetowe optymalizowane pod kątem wyszukiwarek, responsywne dla różnych urządzeń, interaktywne, szybkie i dostępne dla wszystkich użytkowników. Przedstawimy również narzędzia i strategie, które pomogą Ci analizować dane i dostosować treści do preferencji Twoich użytkowników. Gotowy, aby rozpocząć tę przygodę z projektowaniem i tworzeniem stron internetowych? Czas zacząć!
W skrócie:
- Projektowanie strony internetowej wymaga uwzględnienia optymalizacji SEO, responsywności, interaktywności i analizy danych.
- Przeprowadź badanie rynku i ustal cele witryny, zanim rozpoczniesz proces projektowania.
- Wybór odpowiedniej nazwy domeny ma znaczenie dla brandingu i optymalizacji SEO.
- Dobierz odpowiedni hosting, biorąc pod uwagę parametry techniczne i szybkość ładowania.
- Zaplanuj logiczną strukturę nawigacyjną i ścieżkę użytkownika.
Pamiętaj, że odpowiednio dostosowany design, interaktywność, optymalizacja SEO, analiza danych, personalizacja, bezpieczeństwo i dostępność to kluczowe aspekty, które wpływają na sukces Twojej strony internetowej. Przejdź przez kolejne sekcje tego poradnika, aby poznać najważniejsze informacje i praktyczne wskazówki dotyczące projektowania i tworzenia strony internetowej.
Rozpoczęcie pracy nad projektem strony internetowej
Przed rozpoczęciem projektowania strony internetowej konieczne jest przeprowadzenie odpowiedniego badania rynku i określenie celów witryny. Dobrze przemyślane planowanie i badanie rynku są kluczowe dla skutecznego tworzenia witryn. Przeanalizowanie potrzeb i preferencji grupy docelowej, zrozumienie konkurencji i identyfikacja unikalnych wartości, które witryna może dostarczyć, pozwolą na strategiczne i efektywne projektowanie strony.
Pierwszym krokiem jest zdefiniowanie celów witryny. Czy będzie to sklep internetowy, strona informacyjna czy blog? Określenie celów pomoże dostosować projektowanie strony oraz wyznaczyć priorytety. Następnie przeprowadź badanie rynku, aby zrozumieć preferencje i oczekiwania grupy docelowej. Pozwoli to lepiej dostosować projekt do potrzeb użytkowników oraz zidentyfikować luki na rynku, które można wykorzystać.
Ważnym etapem jest również zaplanowanie architektury strony, czyli jej struktury i organizacji. Ustal, jakie sekcje i podstrony będą potrzebne, aby zapewnić intuicyjną nawigację. Warto rozważyć takie czynniki jak łatwość znalezienia informacji i wygodne korzystanie z witryny dla użytkowników.
Przygotowanie odpowiedniego planu pracy i ustalenie priorytetów pozwolą Ci pracować efektywnie i skoncentrować się na kluczowych elementach projektu strony internetowej. Pamiętaj, że proces projektowania strony jest iteracyjny i należy pozostawać otwartym na dostosowywanie i wprowadzanie zmian w miarę postępu prac.

Wybór i rejestracja odpowiedniej nazwy domeny
Wybór odpowiedniej nazwy domeny to kluczowy etap w procesie tworzenia strony internetowej. Dobra nazwa domeny powinna być łatwo zapamiętywalna, odzwierciedlać charakter strony oraz wspierać cele biznesowe. Przed przystąpieniem do rejestracji domeny warto poznać kilka istotnych informacji.
Rejestracja domeny – co warto wiedzieć
Rejestracja domeny polega na zakupie i zarezerwowaniu unikalnej nazwy dla witryny. Proces ten wymaga wybrania odpowiedniego rejestratora domen i przestrzegania określonych zasad. Przy rejestracji dobrze jest wiedzieć, że:
- Nazwa domeny powinna być unikalna, nie mogą istnieć dwie identyczne domeny w sieci.
- Wybór rozszerzenia domeny (np. .pl, .com) również ma znaczenie i zależy od celów witryny.
- Rejestrator domen pobiera opłatę za rezerwację i utrzymanie domeny przez określony czas.
Wybór nazwy domeny a branding
Wybór nazwy domeny ma wpływ na branding, czyli kreowanie wizerunku firmy. Oto kilka istotnych wskazówek w tym zakresie:
- Staraj się wybrać nazwę, która jest związana z branżą, usługami lub nazwą firmy.
- Unikaj długich i skomplikowanych nazw domen, które mogą być trudne do zapamiętania.
- Upewnij się, że nazwa domeny jest łatwa do pisania i nie zawiera literówek.
- Wybierz rozszerzenie domeny, które jest związane z lokalizacją lub rodzajem działalności.

Hosting – jak wybrać najlepszą opcję dla swojej strony
Wybór odpowiedniego hostingu jest kluczowy dla efektywnego działania strony internetowej. Dobra jakość hostingu ma wpływ na szybkość ładowania witryny, dostępność, bezpieczeństwo i inne parametry techniczne. W zależności od potrzeb i budżetu, można wybierać spośród różnych rodzajów hostingu, takich jak współdzielony hosting, VPS hosting i dedykowany hosting.
Parametry techniczne hostingu a szybkość ładowania
Parametry techniczne hostingu mają istotny wpływ na szybkość ładowania strony internetowej. Oto kilka kluczowych parametrów, na które warto zwrócić uwagę:
- Szybkość serwera – im szybszy serwer, tym szybsze ładowanie strony.
- Połączenie i przepustowość – im lepsze połączenie i większa przepustowość, tym szybsza transmisja danych.
- Pamięć cache – wykorzystanie pamięci cache może znacznie przyspieszyć ładowanie stron.
- CDN – Content Delivery Network (CDN) umożliwia dostarczanie zawartości strony z serwerów znajdujących się w różnych częściach świata, co przyspiesza jej ładowanie.
Przy wyborze hostingu należy zwrócić uwagę na te parametry techniczne, aby zapewnić optymalną szybkość ładowania strony.
Porównanie rodzajów hostingu: współdzielony, VPS, dedykowany
Istnieją trzy główne rodzaje hostingu, które warto rozważyć:
- Współdzielony hosting: Jest to najpopularniejszy i najtańszy rodzaj hostingu. Na jednym serwerze hostowanych jest wiele stron internetowych, co może wpływać na ograniczoną przepustowość i szybkość.
- VPS hosting: Jest to hosting wirtualny, w którym jeden fizyczny serwer jest podzielony na wiele wirtualnych serwerów, zasobów i przepustowości. To elastyczne rozwiązanie, które oferuje większą kontrolę i szybkość niż współdzielony hosting.
- Dedykowany hosting: Jest to najbardziej zaawansowana i kosztowna opcja. Cały serwer jest przeznaczony tylko dla jednej strony internetowej, co gwarantuje maksymalną przepustowość, kontrolę i wydajność.
Przy wyborze rodzaju hostingu należy wziąć pod uwagę skalę projektu, budżet, oczekiwania dotyczące wydajności i kontrolę nad serwerem.

Znaczenie planowania struktury i mapy witryny
Przed przystąpieniem do projektowania witryny, należy przeanalizować i zaplanować jej strukturę oraz dokładnie rozważyć ścieżkę użytkownika. Odpowiednie planowanie struktury i mapy witryny ma ogromne znaczenie dla skuteczności i użyteczności strony. Dzięki odpowiednio zaplanowanej strukturze nawigacyjnej użytkownicy będą mogli łatwo odnaleźć potrzebne informacje, a to z kolei wpłynie na pozytywne doświadczenia użytkowników.
Budowa logicznej struktury nawigacyjnej
Głównym celem budowy logicznej struktury nawigacyjnej jest ułatwienie użytkownikom poruszania się po stronie oraz odnalezienie potrzebnych informacji. Strona powinna być podzielona na klarowne kategorie i podkategorie, które będą odzwierciedlać hierarchię treści. Ważne jest, aby struktura nawigacyjna była intuicyjna i spójna w całym serwisie. Umożliwi to użytkownikom szybkie odnalezienie poszukiwanych informacji.
Planowanie ścieżki użytkownika
Podczas planowania ścieżki użytkownika należy uwzględnić, jak użytkownicy będą poruszać się po stronie i jakiego rodzaju działania mają podjąć. Zrozumienie oczekiwań użytkownika i jego celów pomoże w odpowiednim rozmieszczeniu treści oraz elementów interaktywnych na stronie. Dbałość o płynność i intuicyjność ścieżki użytkownika zapewni mu pozytywne doświadczenie i umożliwi skuteczne osiągnięcie zamierzonych celów.

Projektowanie strony internetowej z uwzględnieniem responsywności
W dzisiejszych czasach strony internetowe muszą być responsywne, czyli dostosowane do różnych urządzeń. Responsywność to kluczowy element projektowania strony, który zapewnia użytkownikom optymalne doświadczenie bez względu na to, czy korzystają z komputera, smartfona czy tabletu.
Adaptacyjność strony na różne urządzenia
Dostosowanie strony do różnych urządzeń oznacza, że jej układ, rozmiar i zawartość będą odpowiednio skalowane, aby umożliwić łatwą nawigację i czytelność. Elementy takie jak menu, przyciski, zdjęcia i tekst powinny automatycznie dostosowywać się do rozdzielczości ekranu, zapewniając użytkownikom wygodne korzystanie z witryny niezależnie od urządzenia, na którym się znajdują.
Testowanie responsywności – narzędzia i best practices
Podczas procesu projektowania strony należy przeprowadzić testy responsywności, aby upewnić się, że działa ona poprawnie na różnych urządzeniach i w różnych przeglądarkach. Istnieje wiele narzędzi i metod, które ułatwiają testowanie responsywności, takie jak:
- Google Mobile-Friendly Test – narzędzie oferowane przez Google, które ocenia responsywność strony.
- Przeglądanie na różnych urządzeniach – należy sprawdzić, jak strona wygląda i działa na różnych smartfonach, tabletach i laptopach.
- Developer tools – większość przeglądarek internetowych umożliwia emulację różnych urządzeń za pomocą wbudowanych narzędzi deweloperskich.
Testowanie responsywności pozwala upewnić się, że strona wygląda i działa dobrze na wszystkich urządzeniach, co ma kluczowe znaczenie dla zadowolenia użytkowników i pozycjonowania w wynikach wyszukiwania.

Tworzenie atrakcyjnego i funkcjonalnego designu
Design strony internetowej ma duże znaczenie dla wrażeń użytkownika. W tej sekcji porozmawiamy o tworzeniu atrakcyjnego i funkcjonalnego designu, z naciskiem na UI i UX design.
Estetyka i funkcjonalność są kluczowymi elementami, które wpływają na użytkowalność strony. Estetyczny design przyciąga uwagę odwiedzających i buduje pozytywne wrażenie o Twojej marce. Funkcjonalny design natomiast zapewnia wygodę i intuicyjne korzystanie ze strony.
“Design isn’t just what it looks like and feels like. Design is how it works.” – Steve Jobs
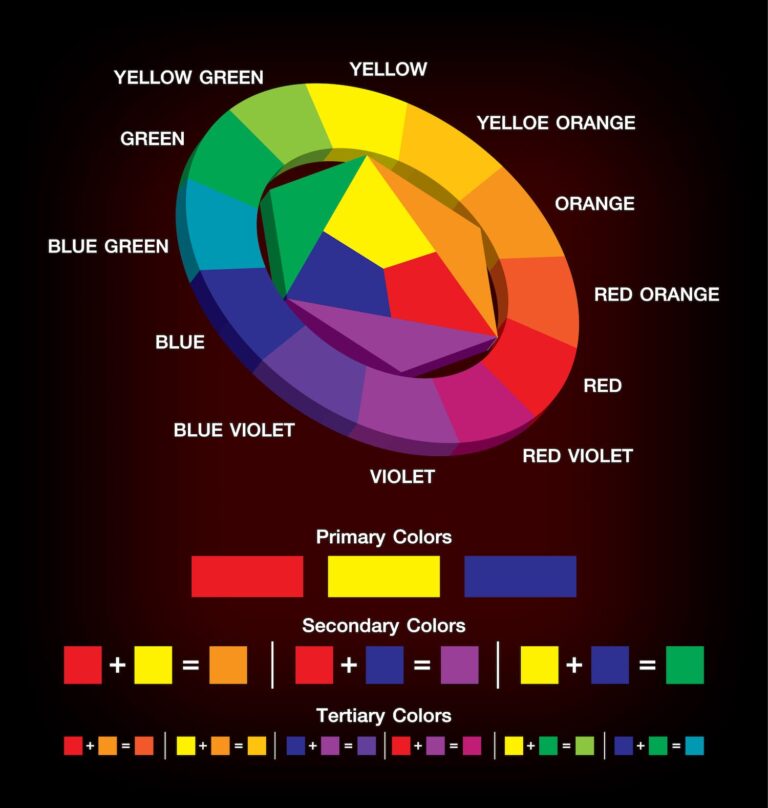
Tworząc atrakcyjny design, warto zwrócić uwagę na harmonijną kompozycję elementów, czytelność treści oraz odpowiednie zastosowanie kolorów i grafiki. Ważne jest również dostosowanie strony do różnych urządzeń, zapewniając responsywność i komfortowe korzystanie zarówno na smartfonach, tabletach, jak i komputerach.
UI (User Interface) design skupia się na estetyce i interakcji użytkownika ze stroną. Odpowiednio zaprojektowany interfejs umożliwia intuicyjne poruszanie się po stronie, znajdywanie potrzebnych informacji oraz skuteczne działanie, np. dokonywanie zakupów czy wysyłanie wiadomości.
“Good UI design is like a joke, if you have to explain it, it’s not that good.” – Martin LeBlanc, Iconfinder
UX (User Experience) design skupia się na zapewnieniu pozytywnych doświadczeń użytkownika podczas korzystania ze strony. Skupia się na analizie potrzeb, oczekiwań i zachowań użytkowników, aby dostarczyć im intuicyjne, łatwe i satysfakcjonujące rozwiązania.
Aby stworzyć atrakcyjny i funkcjonalny design, warto korzystać z narzędzi i technik, które umożliwią przetestowanie i udoskonalenie prototypów strony. Ważne jest również analizowanie danych i opinii użytkowników, aby lepiej zrozumieć ich potrzeby i dostosować design do ich oczekiwań.

| Elementy ważne dla atrakcyjnego i funkcjonalnego designu: | Rola w tworzeniu pozytywnego UX: |
|---|---|
| Estetyczny layout | Zarówno przyciąga uwagę, jak i ułatwia poruszanie się po stronie |
| Czytelne i atrakcyjne treści | Zachęcają do interakcji i przekazują informacje w sposób zrozumiały |
| Intuicyjna nawigacja | Umożliwia łatwe odnalezienie potrzebnych informacji |
| Dostosowanie do różnych urządzeń | Zapewnia responsywność i wygodę korzystania |
| Użyteczne elementy interaktywne | Podnoszą zaangażowanie użytkownika i ułatwiają wykonywanie działań |
Interaktywność jako klucz do zaangażowania użytkownika
Interaktywność jest kluczowym elementem projektowania stron internetowych. Dzięki niej możesz zapewnić użytkownikom nie tylko atrakcyjne wrażenia, ale także angażować ich na różne sposoby. Interaktywne elementy pozwalają użytkownikom aktywnie uczestniczyć w treści strony i tworzyć unikalne doświadczenia. Dlatego warto zadbać o interactive design, czyli projektowanie stron z myślą o interakcjach z użytkownikiem.
Wprowadzenie elementów interactive design
Interactive design polega na tworzeniu stron internetowych, które zapewniają użytkownikom możliwość interakcji i reakcji na prezentowane treści. Może to obejmować różnego rodzaju formularze, przyciski, efekty przejścia, narzędzia do personalizacji czy moduły interaktywne. Dzięki nim użytkownicy mogą aktywnie uczestniczyć w treści, mieć wpływ na prezentowane informacje i odczuć większą satysfakcję z interakcji z witryną.
Animacje i efekty wizualne poprawiające UX
Animacje i efekty wizualne są nieodłącznym elementem interactive design. Mogą one pomóc w przyciągnięciu uwagi użytkowników i podkreśleniu istotnych informacji. Dodatkowo, poprawnie zaimplementowane animacje mogą uczynić interakcję z witryną bardziej płynną i przyjemną dla użytkownika. Wzmacniają one również user experience (UX) i pozwalają lepiej przekazać treści oraz prowadzić użytkowników po witrynie.

Animacje i efekty wizualne powinny jednak być stosowane z umiarem i z uwagą na ich wpływ na czas ładowania strony. Ważne jest, aby były odpowiednio zbalansowane i służyły celom interakcji, nie powinny odwracać uwagi od istotnych informacji ani prowadzić do dezorientacji. Przez zastosowanie animacji i efektów wizualnych możesz zwiększyć zaangażowanie użytkowników i sprawić, że odwiedzający będą chcieli pozostać na stronie dłużej, mając pozytywne doświadczenia i lepsze UX.
Wdrażanie optymalizacji SEO na etapie programowania strony
Na etapie programowania strony internetowej, optymalizacja SEO odgrywa kluczową rolę w zapewnieniu wysokiej widoczności witryny w wynikach wyszukiwania. Poprawna implementacja strategii optymalizacji SEO na tym etapie pozwoli Twojej stronie osiągnąć lepsze wyniki i przyciągnąć większą liczbę użytkowników.
Optymalizacja szybkości ładowania i jej wpływ na SEO
Jednym z aspektów, na które należy zwrócić uwagę podczas programowania strony internetowej, jest optymalizacja szybkości jej ładowania. Szybko działająca strona ma pozytywny wpływ na doświadczenie użytkowników i może poprawić pozycję strony w wynikach wyszukiwania. Warto zastosować różne metody optymalizacyjne, takie jak kompresja plików, minimalizacja żądań do serwera, wykorzystanie technologii buforowania danych, aby zapewnić szybkie ładowanie stron dla odwiedzających.
Wysoka szybkość ładowania strony jest także jednym z czynników, które brane są pod uwagę przez algorytmy wyszukiwarek przy indeksowaniu stron internetowych. Strony o szybko działającym ładowaniu mogą uzyskać lepsze pozycje w wynikach wyszukiwania, co jest istotne dla optymalizacji SEO.
SEO on-page – praktyczne wskazówki
Jednym z kluczowych elementów optymalizacji SEO jest SEO on-page, czyli optymalizacja przeprowadzana na stronie internetowej. Poniżej przedstawiamy praktyczne wskazówki, które pomogą Ci zoptymalizować stronę pod kątem SEO:
- Wykorzystaj odpowiednie meta tagi, takie jak meta tytuł, meta opis i meta tagi słów kluczowych.
- Unikaj duplikacji treści na stronie.
- Zadbaj o przyjazne adresy URL, które zawierają istotne słowa kluczowe.
- Sprawdź poprawność struktury nagłówków H1-H6.
- Upewnij się, że strona jest zoptymalizowana pod kątem wybranych słów kluczowych.
- Zapewnij odpowiednią ilość treści na stronie.
- Zadbaj o czytelność treści, stosując odpowiednie formatowanie tekstu.
- Skorzystaj z wewnętrznych i zewnętrznych linków.
- Zoptymalizuj obrazy, dodając odpowiednie atrybuty ALT i kompresując ich rozmiar.
- Przeprowadź analizę konkurencji i dostosuj swoją strategię.
Wdrażanie optymalizacji SEO na etapie programowania strony jest kluczowe dla skutecznego pozycjonowania witryny. Pamiętaj, że optymalizacja dotyczy nie tylko treści, ale także struktury i technicznych aspektów Twojej strony internetowej.
Bezpieczeństwo strony internetowej – ważne aspekty
Bezpieczeństwo strony internetowej to ważny aspekt, któremu warto poświęcić uwagę. Zapewnienie ochrony danych, wykorzystanie technologii SSL oraz systematyczne aktualizacje są kluczowe dla zachowania bezpieczeństwa witryny i ochrony jej użytkowników.
W dzisiejszych czasach liczba ataków cybernetycznych stale rośnie, dlatego należy podjąć odpowiednie środki ostrożności w celu zabezpieczenia witryny. Jednym z najważniejszych aspektów bezpieczeństwa jest ochrona danych, zarówno danych osobowych użytkowników, jak i informacji wrażliwych. Warto skorzystać z odpowiednich narzędzi, takich jak firewall i oprogramowanie antywirusowe, które pomogą w zapobieganiu nieautoryzowanemu dostępowi do danych.
Wykorzystanie technologii SSL jest równie istotne dla bezpieczeństwa strony internetowej. Certyfikat SSL pozwala na szyfrowanie transmisji danych pomiędzy przeglądarką użytkownika a serwerem, co zabezpiecza informacje przed przechwyceniem przez osoby trzecie. Ponadto, posiadanie certyfikatu SSL ma również pozytywny wpływ na pozycję witryny w wynikach wyszukiwania, ponieważ wyszukiwarki preferują witryny zabezpieczone protokołem HTTPS.
Ostatnim ważnym aspektem bezpieczeństwa strony internetowej są regularne aktualizacje. Aktualizacje systemu zarówno strony, jak i zainstalowanych skryptów i wtyczek są niezwykle istotne, ponieważ poprawiają ogólną wydajność, funkcjonalność i bezpieczeństwo witryny. Nieaktualne oprogramowanie może posiadać lukę w zabezpieczeniach, która może być wykorzystana przez potencjalnych intruzów. Dlatego ważne jest, aby systematycznie aktualizować wszystkie elementy składowe strony.
Podsumowując, bezpieczeństwo strony internetowej jest niezwykle istotne. Ochrona danych, wykorzystanie technologii SSL i regularne aktualizacje są kluczowe w zachowaniu bezpieczeństwa i ochronie użytkowników. Pamiętaj o podejmowaniu odpowiednich środków ostrożności i dbaj o bezpieczeństwo swojej witryny.
Dostępność strony – tworzenie witryn zgodnych ze standardami
Dostępność strony internetowej to niezwykle istotny aspekt, który umożliwia wszystkim użytkownikom korzystanie z witryny, niezależnie od ich niepełnosprawności. Tworzenie witryn zgodnych ze standardami, takimi jak standardy WCAG, jest kluczowe dla zapewnienia pełnej dostępności i równych szans dla wszystkich.
Dostosowanie strony do potrzeb osób z niepełnosprawnościami
Aby zapewnić pełną dostępność strony, konieczne jest dostosowanie jej do różnych potrzeb osób z niepełnosprawnościami. Oto kilka kluczowych aspektów, które należy wziąć pod uwagę:
- Zapewnienie czytelności treści poprzez odpowiednią wielkość czcionki oraz kontrast kolorów.
- Ułatwienie nawigacji i poruszania się po stronie poprzez intuicyjny układ i jasne oznaczenia elementów interaktywnych.
- Umieszczenie alternatywnych opisów dla elementów graficznych za pomocą atrybutu “alt” w tagu <img>.
- Dostarczenie treści w alternatywnych formatach, takich jak audiodeskrypcje dla osób niewidomych czy napisy dla osób słabosłyszących.
- Unikanie wykorzystywania tylko kolorów do przekazywania informacji, ale również stosowanie innych znaczników, np. ikon lub wzorców.
Standardy WCAG i ich znaczenie w projektowaniu stron
Standardy WCAG (Web Content Accessibility Guidelines) są międzynarodowymi wytycznymi, które określają wymagania dotyczące dostępności stron internetowych. Mają one na celu zapewnienie dostępu do informacji i funkcjonalności witryn dla osób z różnymi niepełnosprawnościami.
Przestrzeganie standardów WCAG to nie tylko obowiązek prawny, ale przede wszystkim działanie etyczne. Zgodność z tymi standardami pozwala na tworzenie bardziej dostępnych i użytkownikom przyjaznych stron internetowych.
Ważne aspekty standardów WCAG to między innymi:
- Zapewnienie odpowiedniej czytelności treści dla wszystkich użytkowników, poprzez czytelne czcionki i odpowiednie kontrasty kolorów.
- Ułatwienie nawigacji i poruszania się po stronie za pomocą klawiatury czy czytników ekranowych.
- Zapewnienie alternatywnych opisów dla elementów graficznych oraz multimediów, takich jak zdjęcia, wideo i dźwięk.
- Zapewnienie możliwości dostosowania strony do indywidualnych potrzeb użytkowników, na przykład przez zmianę rozmiaru czcionki czy kontrastu.
- Unikanie używania treści, które mogą wywoływać ataki epileptyczne, jak migające obrazy czy animacje.
Tworzenie witryn zgodnych ze standardami WCAG jest nie tylko odpowiedzialne społecznie, ale także korzystne dla biznesu. Zapewnienie dostępności strony przekłada się na zwiększenie rzeszy potencjalnych użytkowników i poprawę ich doświadczenia. Pamiętaj więc o dostępności podczas projektowania i tworzenia swojej witryny.
Wykorzystanie analizy danych do poprawy efektywności strony
Analiza danych jest kluczowym narzędziem w zrozumieniu zachowań użytkowników i doskonaleniu swojej strony internetowej. Dzięki analizie możesz poznać preferencje i nawyki użytkowników, co pozwoli Ci dostosować stronę do ich oczekiwań i zwiększyć efektywność swojej witryny. Istnieje wiele narzędzi analitycznych dostępnych na rynku, które pomogą Ci w zbieraniu, śledzeniu i interpretacji danych. Oto kilka popularnych narzędzi do analizy zachowań użytkowników:
Narzędzia do analizy zachowań użytkowników
- Google Analytics – darmowe narzędzie oferowane przez Google, które dostarcza szczegółowe informacje o aktywności użytkowników na Twojej stronie. Dzięki Google Analytics możesz śledzić liczby odwiedzin, przepływ użytkowników, źródła ruchu i wiele więcej.
- Hotjar – narzędzie, które pozwala Ci rejestrować sesje użytkowników, analizować ciepłe mapy, przeprowadzać ankietowanie i wiele więcej. Hotjar dostarcza pogłębionych informacji o tym, jak użytkownicy korzystają z Twojej witryny i gdzie mogą napotykać problemy.
- Crazy Egg – narzędzie, które generuje mapy cieplne przedstawiające, jak użytkownicy przewijają stronę, gdzie klikają i gdzie znajdują się najbardziej interesujące elementy. To pomaga zrozumieć, co przyciąga uwagę użytkowników i co warto zoptymalizować.
Te narzędzia to tylko niewielka część dostępnych na rynku. Wybierz narzędzia, które najlepiej odpowiadają Twoim potrzebom i budżetowi, aby zacząć śledzić i analizować dane.
Interpretacja danych i dostosowywanie strony do wyników analiz
Analiza danych to jeden krok, ale równie ważne jest umiejętne ich zinterpretowanie i wykorzystanie do dostosowywania strony. Oto kilka wskazówek, jak interpretować dane i zoptymalizować swoją witrynę:
- Analizuj dane demograficzne i preferencje użytkowników, aby dostosować treści i ofertę.
- Zwróć uwagę na popularne obszary strony i zidentyfikuj elementy, które odstraszały użytkowników lub prowadziły do większych konwersji.
- Monitoruj wskaźniki konwersji, takie jak współczynnik odrzuceń i średni czas na stronie, aby zidentyfikować problemy i usprawnić ścieżkę użytkownika.
- Sprawdź, jakie słowa kluczowe i frazy generują najwięcej ruchu organicznego i dostosuj swoją strategię SEO.
- Testuj różne wersje treści, układu i funkcji, aby znaleźć optymalne rozwiązania.
Nie zapominaj, że analiza danych powinna być procesem ciągłym. Regularnie śledź i interpretuj dane, dostosowuj swoją stronę i testuj nowe rozwiązania, aby stale poprawiać efektywność i zadowolenie użytkowników.
Personalizacja treści i funkcji w odpowiedzi na potrzeby użytkowników
Personalizacja treści i funkcji strony internetowej może znacząco poprawić doświadczenie użytkowników. Dzięki dostosowywaniu treści i funkcji do ich indywidualnych potrzeb, można zapewnić im bardziej satysfakcjonującą interakcję z witryną.
Aby osiągnąć efektywną personalizację, warto zbierać informacje na temat zachowań użytkowników na stronie oraz ich preferencji. Można wykorzystać narzędzia analityczne do śledzenia ruchu i aktywności na stronie, aby lepiej zrozumieć, co użytkownikom najbardziej odpowiada.
Dynamiczne treści są kluczowym elementem personalizacji. Można tworzyć dynamiczne treści, które dostosowują się do specyficznych grup użytkowników w oparciu o ich preferencje, lokalizację, historię przeglądania czy szczególne potrzeby.
Zautomatyzowane personalizowane funkcje również mogą znacznie poprawić interakcję użytkowników. Można wprowadzić takie funkcje, jak rekomendacje oparte na wcześniejszych zachowaniach użytkownika, personalizowane powiadomienia czy elastyczne opcje wyszukiwania.
Dzięki personalizacji treści i funkcji, strona internetowa staje się bardziej angażująca i dostosowana do oczekiwań użytkowników. To z kolei prowadzi do zwiększonej satysfakcji użytkowników oraz wzrostu konwersji i lojalności.
Wniosek
Podsumowując, proces projektowania i tworzenia strony internetowej składa się z kilku kluczowych kroków. Na początku warto przeprowadzić odpowiednie badanie rynku i określić cele witryny. Następnie należy dokonać wyboru i zarejestrować odpowiednią nazwę domeny, zwracając uwagę na jej wpływ na branding i optymalizację seo.
Kolejnym ważnym aspektem jest wybór odpowiedniego hostingu, który zapewni szybkość ładowania strony. Niezwykle istotne jest również planowanie struktury i mapy witryny, aby użytkownicy mogli łatwo nawigować po stronie.
Projektowanie strony internetowej powinno uwzględniać responsywność, czyli dostosowanie do różnych urządzeń. Dodatkowo, design strony powinien być atrakcyjny i funkcjonalny, z naciskiem na interaktywność poprawiającą doświadczenie użytkownika.
Ważne jest także wdrażanie optymalizacji seo na etapie programowania strony, dbanie o jej bezpieczeństwo, dostępność dla osób z niepełnosprawnościami, analizę danych, personalizację treści i funkcji oraz ciągły rozwój i aktualizację strony internetowej. Pamiętaj, że efektywna strona wymaga ciągłej troski i ulepszania, aby spełniać potrzeby użytkowników i odnosić sukces w sieci.
FAQ
Jakie są najważniejsze praktyki dotyczące optymalizacji SEO?
W celu optymalizacji strony internetowej dla wyszukiwarek, warto skupić się na badaniu słów kluczowych, tworzeniu wartościowych treści, zoptymalizowanych meta tagach i linkach, a także poprawie szybkości ładowania strony.
Jak zacząć pracę nad projektem strony internetowej?
Pierwszym krokiem jest przeprowadzenie badania rynku i określenie celów strony. Następnie warto stworzyć plan projektu, zdefiniować grupę docelową i określić strukturę witryny.
Jak wybrać odpowiednią nazwę domeny?
Przy wyborze nazwy domeny ważne jest, aby była łatwa do zapamiętania, ściśle związana z Twoją marką i produktem lub usługą, oraz przemyślana pod kątem optymalizacji SEO.
Jakie są rodzaje hostingu i jak wybrać odpowiedni?
Rodzaje hostingu to współdzielony, VPS i dedykowany. Warto wybrać hosting, który zapewni odpowiednie parametry techniczne, takie jak przepustowość, pamięć i moc obliczeniowa, aby strona działała sprawnie.
Jak zaplanować strukturę i mapę witryny?
Przy planowaniu struktury i mapy witryny warto stworzyć logiczną strukturę nawigacyjną, uwzględnić hierarchię stron i kategorie, oraz odpowiednio zaprojektować ścieżkę użytkownika.
Jak zaprojektować stronę internetową z uwzględnieniem responsywności?
Aby strona była responsywna, czyli dostosowana do różnych urządzeń, należy zadbać o adaptacyjność elementów i layoutu, oraz przetestować responsywność przy użyciu dedykowanych narzędzi.
Jak tworzyć atrakcyjny i funkcjonalny design strony?
Ważne jest, aby design strony był estetyczny i praktyczny jednocześnie. Należy skupić się na tworzeniu user-friendly interfejsu, czytelnej typografii i użytecznych elementów.
Jak wprowadzić interaktywność na stronie?
Elementy interactive design, takie jak animacje, efekty wizualne i interaktywne formularze, mogą zwiększyć zaangażowanie użytkowników. Warto odpowiednio dobrać i zaimplementować te elementy na stronie.
Jak wdrożyć optymalizację SEO na stronie?
W celu optymalizacji SEO na stronie, warto skupić się na optymalizacji szybkości ładowania, zoptymalizowanych meta tagach, odpowiedniej strukturze nagłówków i treściach, oraz poprawie indeksowalności strony przez wyszukiwarki.
Jak zadbać o bezpieczeństwo strony internetowej?
Aby zadbać o bezpieczeństwo strony, warto zainstalować certyfikat SSL, regularnie aktualizować oprogramowanie strony, tworzyć silne hasła i korzystać z zabezpieczeń antywirusowych.
Jak dostosować stronę do potrzeb osób z niepełnosprawnościami?
Dostosowanie strony do potrzeb osób z niepełnosprawnościami można osiągnąć poprzez zastosowanie odpowiednich narzędzi i technik, zgodnie ze standardami WCAG, takimi jak dostępność treści multimedialnych, odpowiedni kontrast kolorów i dostęp do treści za pomocą klawiatury.
Jak wykorzystać analizę danych do poprawy efektywności strony?
Analiza danych pozwala na lepsze zrozumienie zachowań użytkowników. Wykorzystując narzędzia analityczne, można interpretować dane i dostosowywać stronę do wyników analiz, poprawiając efektywność i user experience.
Jak personalizować treści i funkcje strony?
Personalizacja treści i funkcji strony może być osiągnięta poprzez monitorowanie zachowań użytkowników i dostosowywanie treści, ofert i elementów interaktywnych na podstawie ich preferencji i potrzeb.
Jakie są najważniejsze kroki projektowania strony internetowej?
Najważniejsze kroki projektowania strony to badanie rynku i określenie celów, tworzenie logicznej struktury i responsywnego designu, optymalizacja SEO, testowanie i monitorowanie efektywności strony, oraz jej ciągły rozwój i aktualizacja.